
Nilalaman
- Kahulugan - Ano ang ibig sabihin ng Wireframe ng Website?
- Isang Panimula sa Microsoft Azure at ang Microsoft Cloud | Sa buong gabay na ito, malalaman mo kung ano ang lahat ng cloud computing at kung paano makakatulong ang Microsoft Azure sa iyo upang lumipat at patakbuhin ang iyong negosyo mula sa ulap.
- Ipinapaliwanag ng Techopedia ang Wireframe ng Website
Kahulugan - Ano ang ibig sabihin ng Wireframe ng Website?
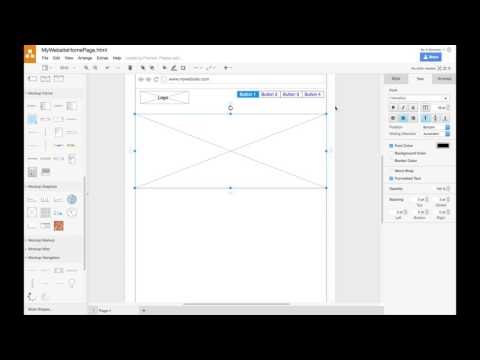
Ang isang wire wire ng website ay isang visual na gabay na kumakatawan sa balangkas ng balangkas ng isang website, na nagpapahiwatig kung saan matatagpuan ang mga bahagi ng visual at UI. Ang mga wireframes ay ginagamit para sa isang mabilis na pag-uugali ng pagsasaayos ng mga elemento ng website para sa pagtupad ng isang tiyak na layunin, maging aesthetic o usability. Pinapayagan nito ang mga stakeholder na mabilis na magkaroon ng isang visual na sanggunian sa lokasyon ng mga elemento ng website nang hindi hinihiling ang taga-disenyo na lumikha ng isang aktwal na site, na mas mabilis ang proseso ng desisyon ng disenyo.
Ang isang website wireframe ay kilala rin bilang isang scemem ng pahina o isang asul sa screen.
Isang Panimula sa Microsoft Azure at ang Microsoft Cloud | Sa buong gabay na ito, malalaman mo kung ano ang lahat ng cloud computing at kung paano makakatulong ang Microsoft Azure sa iyo upang lumipat at patakbuhin ang iyong negosyo mula sa ulap.
Ipinapaliwanag ng Techopedia ang Wireframe ng Website
Ang mga website wireframes ay karaniwang ginagamit upang maiparating sa mga stakeholder at kliyente kung paano maiayos ang aktwal na website. Kulang ang mga Wireframes na estilo ng topographic, kulay at graphics, at binubuo ng karamihan sa mga linya at mga hugis na nakatayo para sa aktwal na mga item na papalit sa kanila tulad ng mga imahe at mga elemento ng nabigasyon. Ito ay dahil ang pangunahing layunin ng isang wireframe ng website ay upang mailarawan ang pag-andar, pag-uugali at nilalaman ng website.
Ang mga Wireframes ay maaaring malikha sa iba't ibang paraan, mula sa manu-manong mga guhit ng lapis o sketch ng board hanggang sa dalubhasang software ng iba't ibang uri na may mga pagpipilian sa pagmamay-ari at bukas. Ang bentahe ng isang website na wireframe ay maaari itong gawin ng sinuman, kabilang ang mga di-taga-disenyo, dahil ang mga ideya ay madaling iparating gamit ito, kaya kahit na ang isang tagapamahala ay maaaring ihatid ang kanyang mga ideya sa koponan, na pinapayagan ang huli na makabuo sa mga iyon mga ideya o gamitin ang mga ito para sa mga direksyon.
Ang mga sumusunod ay ang mga lugar ng pokus ng isang wireframe ng website:
- Disenyo
- Pag-andar
- Pagpapahalagahan ng impormasyon at pag-andar
- Madaling pagpapasadya; pagbabago ng disenyo habang nagpapatuloy ka